Las contraseñas forman parte de nuestra vida cotidiana. Por ejemplo, necesitamos una contraseña para acceder a nuestra bandeja de correo electrónico, para ingresar al campus virtual de la universidad, para ingresar a nuestro perfil de una red social, para ingresar al carrito de compras del supermercado, para ingresar a la plataforma digital del banco donde tenemos una cuenta bancaria, y a muchas plataformas habidas y por haber.
Seguramente haz oído que las contraseñas son información privada, absolutamente personal y que sólo tú lo debes saber y almacenar en tu avanzada corteza cerebral, para evitar que «otros» puedan hacer un mal uso de ella.
Las contraseñas las necesitamos para autenticar nuestra identidad ante un agente verificador, que no necesariamente es un sistema informático.
Aunque, el proceso de autenticar la identidad de una persona sigue en constante evolución, como la autenticación biométrica (autenticación por huella dactilar, reconocimiento facial y de voz, patrones oculares, geometría de manos), no podemos negar que las contraseñas de texto siguen estando muy presentes en nuestras vidas cotidianas.
Seguramente debes haberte topado con aplicaciones que te solicitan ingresar una contraseña segura, es decir te solicitan que la contraseña tenga una mayor longitud de caracteres, que contenga números, letras en minúsculas y mayúsculas, además de incluir símbolos y que no correspondan a un patrón de escritura habitual.
Para este problema, tienes dos soluciones, o te pones a escribir cualquier cosa o también puedas acudir a las múltiples aplicaciones que existen para generar contraseñas seguras.
Con la finalidad de poner en práctica los conceptos, lenguajes y técnicas sobre el desarrollo web y además con la intención de ejercitar los dedos, decidimos (en una clase) desarrollar una aplicación web básica que nos permita generar contraseñas aleatorias seguras.
Utilizamos HTML5 (que NO es un lenguaje de programación) para estructurar el diseño del sitio web básico (). Nos apoyamos con una plantilla del framework CSS Bootstrap versión 4, para que nuestro sitio web tenga un mejor feeling.
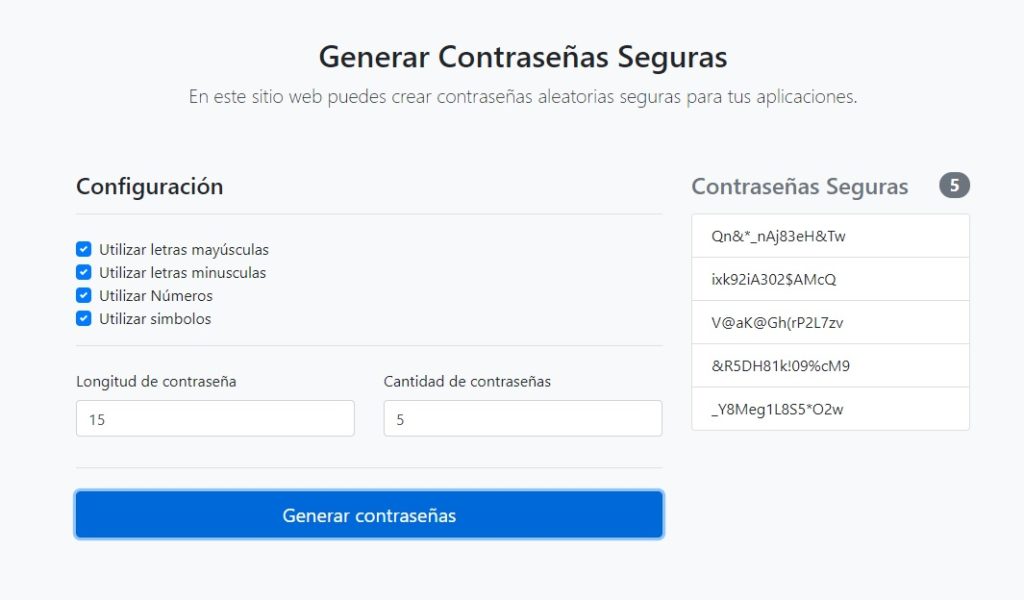
El diseño del sitio web es el siguiente:

La funcionalidad e interacción mediante eventos y lógica de la construcción de las contraseñas seguras y aleatorias se desarrolló con JavaScript, que es un lenguaje de programación que se ejecuta en el navegador.
Si quieres saber como funciona JavaScript puedes revisar esta publicación.
El código fuente de la estructura del sitio web es el siguiente:
<!doctype html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="Generación de contraseñas seguras">
<meta name="author" content="Gonzalo Chacaltana">
<title>Generación de contraseñas seguras</title>
<link href="https://getbootstrap.com/docs/4.4/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous" />
<meta name="theme-color" content="#563d7c" />
<style>
.container {
max-width: 960px;
}
.lh-condensed {
line-height: 1.25;
}
</style>
</head>
<body class="bg-light">
<div class="container">
<div class="py-5 text-center">
<h2>Generar Contraseñas Seguras</h2>
<p class="lead">
En este sitio web puedes crear contraseñas aleatorias seguras para tus aplicaciones.
</p>
</div>
<div class="row">
<div class="col-md-4 order-md-2 mb-4">
<h4 class="d-flex justify-content-between align-items-center mb-3">
<span class="text-muted">Contraseñas Seguras</span>
<span id="span_pass_number" class="badge badge-secondary badge-pill">0</span>
</h4>
<ul id="ul_passwords" class="list-group mb-3">
</ul>
</div>
<div class="col-md-8 order-md-1">
<h4 class="mb-3">Configuración</h4>
<form id="frmSecurePass" class="needs-validation">
<hr class="mb-4">
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="chk_uppercase" checked="true">
<label class="custom-control-label" for="chk_uppercase">Utilizar letras mayúsculas</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="chk_lowercase" checked="true">
<label class="custom-control-label" for="chk_lowercase">Utilizar letras minusculas </label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="chk_numbers" checked="true">
<label class="custom-control-label" for="chk_numbers">Utilizar Números </label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="chk_symbols" checked="true">
<label class="custom-control-label" for="chk_symbols">Utilizar simbolos </label>
</div>
<hr class="mb-4">
<div class="row">
<div class="col-md-6 mb-3">
<label for="cc-name">Longitud de contraseña</label>
<input type="number" min="6" max="20" value="8" class="form-control" id="password_length"
placeholder="Ejem: 10" required>
</div>
<div class="col-md-6 mb-3">
<label for="cc-number">Cantidad de contraseñas</label>
<input type="number" min="1" value="3" max="15" class="form-control" id="password_count"
placeholder="Ejem: 10" required>
</div>
</div>
<hr class="mb-4">
<button id="btnGenerate" class="btn btn-primary btn-lg btn-block" type="submit">Generar contraseñas</button>
</form>
</div>
</div>
<footer class="my-5 pt-5 text-muted text-center text-small">
<p class="mb-1">© 2020 <a href="http://itensoft.net/" target="_blank">Itensoft Digital Solutions</a></p>
<ul class="list-inline">
<li class="list-inline-item"><a href="http://itensoft.net/politica-de-privacidad" target="_blank">Política de
Privacidad</a></li>
</ul>
</footer>
</div>
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n"
crossorigin="anonymous"></script>
<script src="secure-passwords.js"></script>
<script src="main.js"></script>
</body>
</html>
Como puedes observar, en código fuente se está haciendo referencia a dos ficheros Javascript, que se detallan a continuación.
Secure Password JS
/**
* @file Script para generar contraseñas seguras.
* @author Gonzalo Chacaltana Buleje <[email protected]>
* @class SecurePassword
* @version 1.1
*/
const SecurePassword = {
password_length: 6,
password_counter: 1,
allowedValuesString: '',
allowedValues: {
uppercase: 'ABCDEFGHIJKLMNOPQRSTUVWXYZ',
lowercase: 'abcdefghijklmnopqrstuvwxyz',
numbers: '0123456789',
symbols: '!@#$%^&*()_+'
},
validateChecked: function(){
const chkboxes = document.getElementsByClassName("custom-control-input");
let numberChecks = 0;
Array.prototype.forEach.call(chkboxes, function(el) {
if (el.checked) {
numberChecks+=1;
}
});
if (numberChecks==0) {
throw new Error("Debe seleccionar al menos una opción de valores permitidos.");
}
},
generate: function () {
this.validateChecked();
this.password_length = parseInt(document.getElementById("password_length").value);
this.password_counter = parseInt(document.getElementById("password_count").value);
const ul = document.getElementById('ul_passwords');
ul.innerHTML = '';
this.getAllowedValuesString();
for (let i = 0; i < this.password_counter; i++) {
let li = document.createElement('li');
li.className = "list-group-item d-flex justify-content-between lh-condensed";
li.textContent = this.getPassword();
ul.appendChild(li);
}
document.getElementById("span_pass_number").textContent = this.password_counter;
},
getAllowedValuesString: function () {
if (document.getElementById("chk_uppercase").checked) {
this.allowedValuesString += this.allowedValues.uppercase;
}
if (document.getElementById("chk_lowercase").checked) {
this.allowedValuesString += this.allowedValues.lowercase;
}
if (document.getElementById("chk_numbers").checked) {
this.allowedValuesString += this.allowedValues.numbers;
}
if (document.getElementById("chk_symbols").checked) {
this.allowedValuesString += this.allowedValues.symbols;
}
},
getPassword: function () {
let password = '';
for (let i = 0; i < this.password_length; i++) {
let random = Math.floor(Math.random() * this.allowedValuesString.length);
password += this.allowedValuesString[random];
}
return password;
}
};
Main JS
(function () {
'use strict'
window.addEventListener('load', function () {
const $frm = document.getElementById("frmSecurePass");
$frm.addEventListener("submit", (e) => {
e.preventDefault();
try {
const oSecurePassword = Object.create(SecurePassword);
oSecurePassword.generate();
} catch (err) {
alert(err.message);
console.warn(err.message);
}
});
}, false)
}())
Puedes visualizar el funcionamiento y hacer adecuaciones en CodePen.
Publicaciones que te pueden interesar:
Ejercicios Javascript: Unión, Intersección y diferencia simétrica de listas de objetos
Las 5 mejores librerías Javascript para la visualización de información