Analizar el peso de los recursos que contiene nuestro sitio web es fundamental para saber que tan rápido se descarga nuestra página web y sobre todo si queremos optimizar nuestro ancho de banda de nuestro plan de hosting.
Les comparto unas buenas herramientas para que puedan analizar los recursos que consume su sitio web y aplicar algunas mejoras en base a las recomendaciones que les brinda estas herramientas.
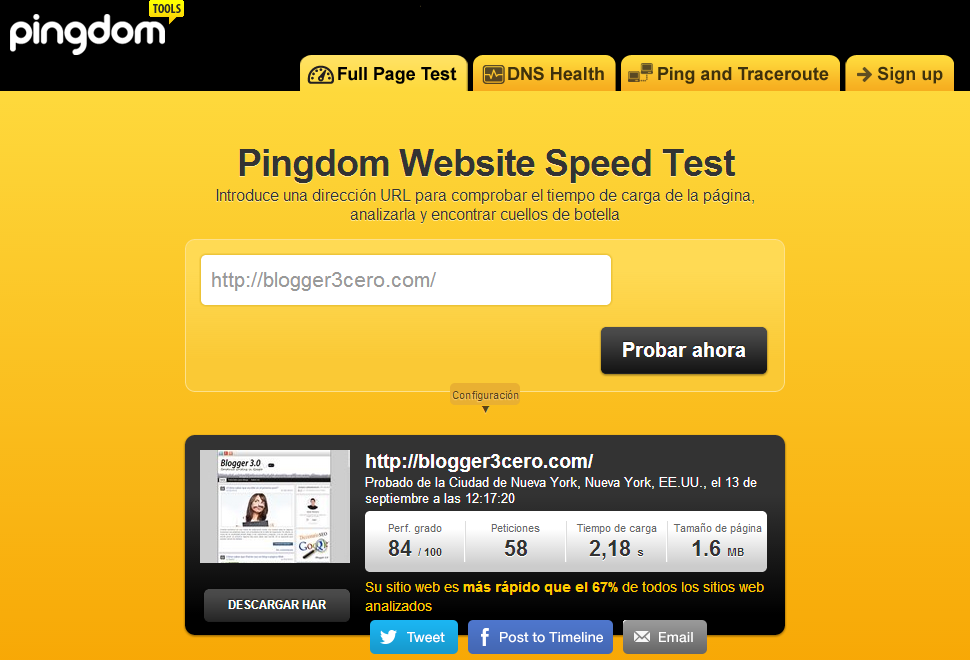
1. Pingdom

Pingdom funciona en línea y se destaca por ser la favorita de muchos diseñadores web. Te informa sobre:
- El peso de la página web y de sus recursos.
- La velocidad de descarga de la página web y de sus recursos.
- Análisis de código javascript.
- Los grados de rendimiento, que elementos tomaron mucho tiempo en descargar.
- Sugerencias de desarrollo e incluso una línea de tiempo histórica para registrar su progreso. Si sólo vas a usar una herramienta de análisis, Pingdom debería ser éste.
Sitio web oficial: https://tools.pingdom.com/
¿Deseas recibir contenido como este a tu correo electrónico?
2. Firefox Web Developer Add-on

La famosa barra de herramientas Web Developer, desarrollado por Chris Pederick, ha existido desde los inicios del lanzamiento de Firefox.
Esta herramienta es muy utilizada por la gran cantidad de características que brinda, como ver el tamaño de la pagina comprimida, resaltar los enlaces, revisión y modificación de etiquetas HTML, ocultar imágenes, visualizar el peso de los recursos, resaltar los títulos de las imágenes y enlaces, información de los objetos, estructura del DOM de nuestra web, entre muchas otras cosas. Esta disponible para Firefox, Chrome y Opera.
Sitio web oficial: https://addons.mozilla.org/en-US/firefox/addon/web-developer/
3. GTmetrix
GTmetrix es una herramienta en linea que te permite detectar los recursos y aspectos que ponen lento tu página web. Genera un informe global generado a partir de PageSpeed Insights de Google y YSlow.

Sitio web oficial: https://gtmetrix.com/
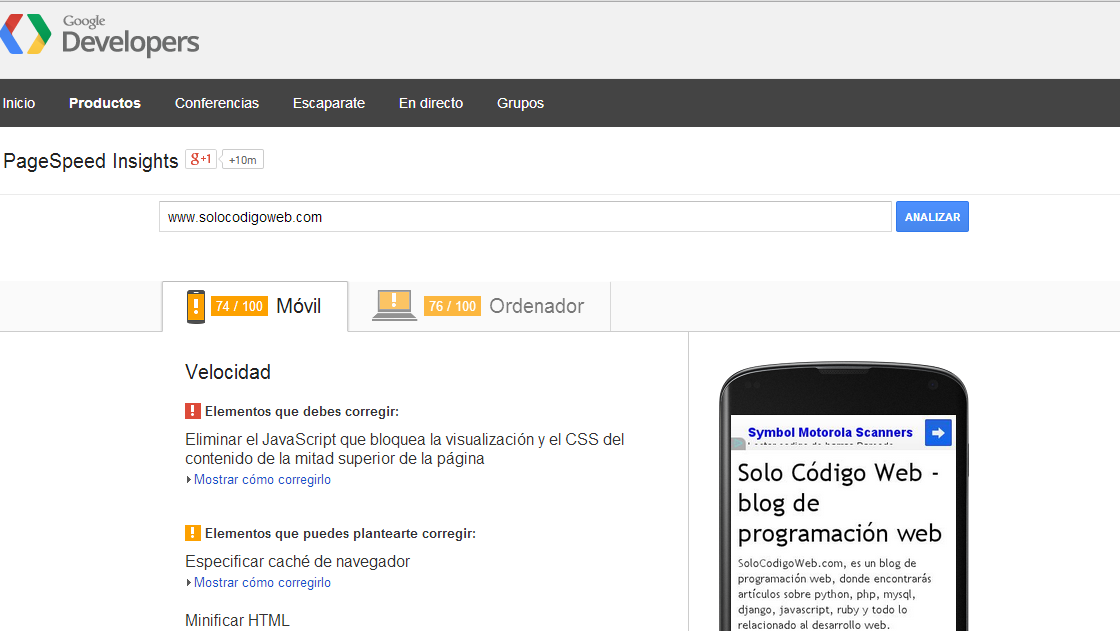
4. Google PageSpeed Insights

PageSpeed Insights, es una herramienta de Google muy potente para analizar y evaluar la velocidad de carga de una página web, aunque no muestra el peso de los recursos de la página, proporciona una serie de sugerencias para mejorar la velocidad de carga.
Para cumplir con su labor, PageSpeed Insight se basa en el documento de buenas prácticas que abarca tanto desde Front-End (carga de imágenes, archivos javascript, css, etc) como de configuración del servidor.
Sitio Web Oficial: https://developers.google.com/speed/pagespeed/insights/
5. Yslow

Yslow, es una herramienta en linea, desarrollada por Yahoo, que evalúa una pagina web y emite una calificación entre A (ha hecho todo lo posible) y F (que esta fallando estrepitosamente) para una serie de factores. También lo pueden encontrar como plugin para distintos navegadores web.
Sitio web oficial: http://yslow.org/
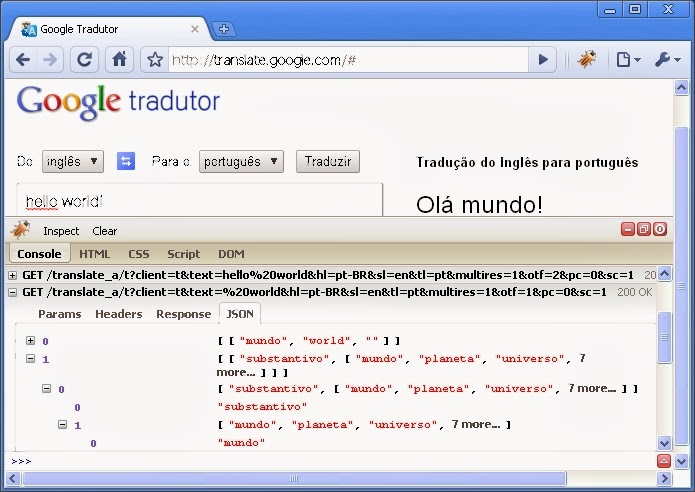
6. Browser Developers Console

Hoy en día, muchos de los navegadores web tienen incorporado un browser developer console, el cual se accede presionando F12 de su teclado, pero en caso requiera de una herramienta en particular puede optar por Firebug, Chrome Inspector,Firefox Web Developer e Internet Explorer Developer, todos ellos ofrecen analizadores de red, tiempo de carga de recursos, código fuente, entre otras cosas.
Sitio web oficial Firebug: https://getfirebug.com/
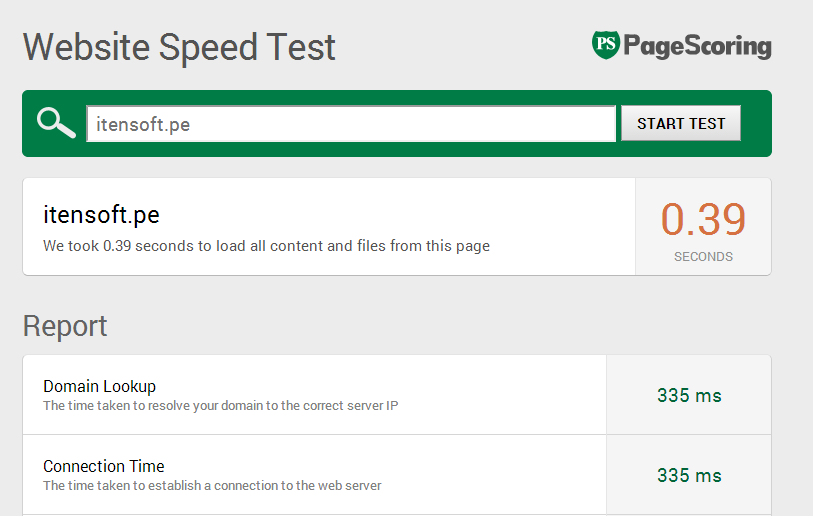
7. PageScoring Web Site Speed Test

Es una de las herramientas mas rápida que se concentra solo en el tiempo de descarga de una página web, ademas de los tamaños de los archivos en forma individual.
Sitio web oficial: http://www.pagescoring.com/website-speed-test/
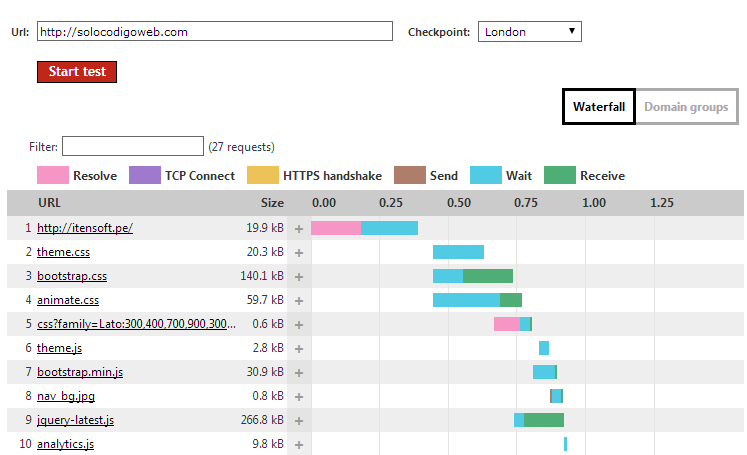
8. Upstrends Speed Test

Además de las pruebas de velocidad de tamaño y descarga habituales, Upstrends Speed Test es única, ya que permite poner a prueba la capacidad de respuesta desde ubicaciones geográficas específicas. El informe también pone de manifiesto el dominio que cada recurso se sirve de para ayudar a evaluar la eficacia de CDN.
Sitio web oficial: https://www.uptrends.com/tools/website-speed-test
9. Page Speed Tool

Page Speed Tool es la herramienta de prueba de velocidad que ayuda a los diseñadores web obtener un análisis completo del tiempo de carga de una página.
La prueba de velocidad de sitio web se basa en el tiempo que tarda en cargar a las distintas velocidades de conexión. La prueba de velocidad de la página web también es muy útil si usted necesita saber qué componentes de su página adopta las cantidades mínimas y máximas de tiempo para cargar.
Sitio web oficial: https://www.internetmarketingninjas.com/pagespeed/
10. Web Page Analyzer

Web Page Analyzer proporciona una amplia gama de estadísticas que miden el tamaño de archivos, así como la estimación de tiempo de descarga y rendimiento del sitio web. ademas ofrece recomendaciones técnicas de optimización para su sitio web.
Sitio web oficial: http://www.websiteoptimization.com/services/analyze/
Si conoces otra herramienta o crees que se ha omitido alguna favor de compartir en los comentarios.

¿Tienes alguna pregunta, comentario o sugerencia sobre este tema? No dudes en dejar tu comentario abajo.