JavaScript, es sin lugar a dudas, el lenguaje de programación del momento, el lenguaje de programación que arrasó en diferentes rankings del 2017.
Se encuentra dentro del TOP 5 como lenguaje de programación con mayor crecimiento, comunidad, proyección, demanda laboral y popularidad; grandes compañías tecnológicas lo tienen incluido en su stack, aprovechando el poder y soporte de este lenguaje para sus proyectos en distintos niveles: front-end, back-end, aplicaciones híbridas, dispositivos integrados y mucho más.
JavaScript es el lenguaje de programación con mayor crecimiento, amplia comunidad de programadores, buena proyección, alta demanda laboral y gran popularidad del 2017.
No es extraño ver proyectos, publicaciones y un gran número de preguntas y respuestas sobre JavaScript en sitios web como Github, StackOverflow y Quora.
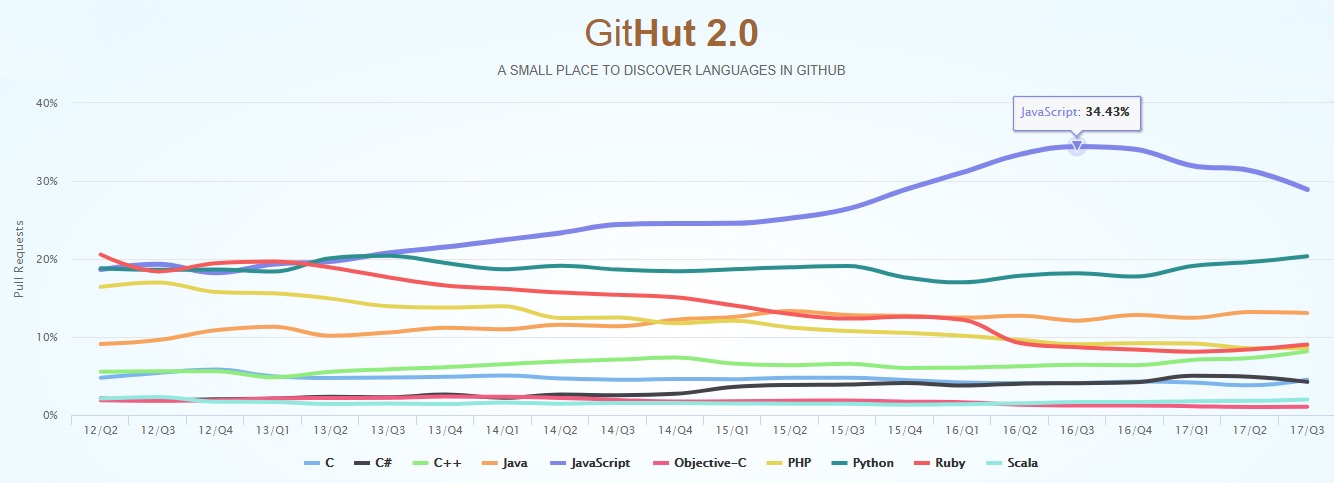
Como se muestra en las estadísticas de GitHub, JavaScript está en la parte superior en términos de Repositorios activos y Total Pushes en GitHub. No se queda atrás en muchas otras categorías tampoco.
Seguro que muchos usan JavaScript a diario, pero ¿realmente sabemos como funciona JavaScript? ¿Qué hay detrás de JavaScript?
Quizás hallas oído o leído sobre:
«El Motor V8 de Javascript«, «JavaScript tiene un solo subproceso» o «JavaScript usa una cola de callback«.
En esta publicación, revisaremos estos conceptos y explicaremos de manera breve y directa cómo se ejecuta JavaScript. Al conocer estos conceptos, podrás tener una base más sólida a la hora de programar aplicaciones y sobre todo a considerar la programación de aplicaciones Non-Blocking.
El Motor JavaScript (JavaScript Engine)
El motor Javascript, es el software que interpreta el código JavaScript y que a su vez, ejecuta un script acorde a las instrucciones dadas. Todos los navegadores web tienen un motor JavaScript.
Dentro de los motores JavaScript más conocidos tenemos:
V8 Engine
V8 Engine, creado por Google, es open source y utilizado por el navegador Google Chrome. Además de funcionar en este famoso navegador, también lo han adaptado para correr de lado servidor, haciendo que JavaScript sea utilizado como lenguaje de programación back-end (Node JS).
Repositorio Oficial: https://github.com/v8/v8
Chakra Engine
Chakra, creado por Microsoft, es utilizado por su navegador web Internet Explorer 9 y en su nuevo navegador web Microsoft Edge (incluido en sus Sistemas Operativos Windows 10). En el 2015, liberaron el código fuente de su motor JScript convirtiéndolo en open source.
Repositorio Oficial: https://github.com/Microsoft/ChakraCore
SpiderMonkey Engine
SpiderMonkey, creado por la Fundación Mozilla, es utilizado por su navegador web Mozilla Firefox.
Repositorio Oficial: SpiderMonkey Project.
Carakan Engine
Carakan, creado por Opera Software, utilizado por su navegador Opera.
JavaScript Engine con mayor popularidad
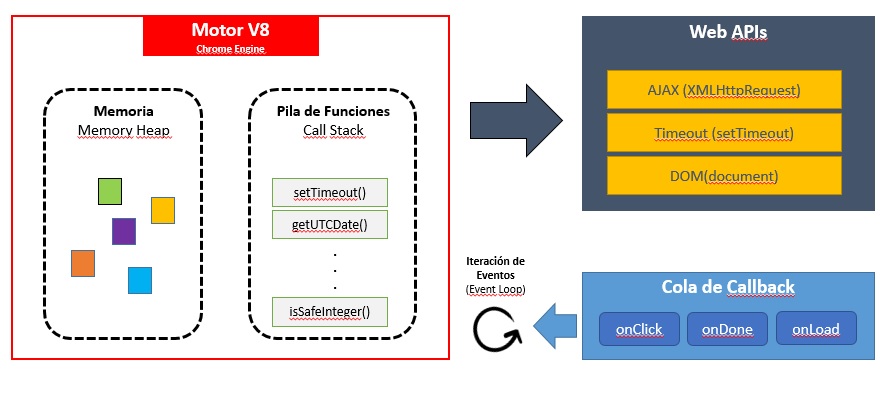
De todos los JavaScript Engine anteriormente mencionados, el que goza de mayor popularidad es el motor V8 de Google. El motor V8 se usa dentro de Chrome y Node JS. Una vista de alto nivel del motor V8, es la siguiente.

El motor se compone de dos componentes principales:
Memoria (Memory Heap), encargado de la asignación de memoria.
Pila de Llamadas a Funciones (Call Stack), aquí es donde se encuentran las funciones a medida que se ejecuta el código.
El Runtime (Tiempo de Ejecución)
De seguro, como desarrollador utilizas muy a menudo diferentes APIs, por ejemplo «setTimeout()«. Estas APIs, sin embargo no son proporcionadas por el motor V8. Entonces, ¿De donde vienen? con la siguiente imagen, nos daremos una idea.

Adicional al motor JavaScript (en este ejemplo: Motor Chrome V8), tenemos las «Web APIs» que son provistas por los navegadores web, como DOM, AJAX, setTimeout y mucho más.
Y luego, tenemos el popular bucle de eventos (Event Loop) y la cola de funciones (Queue Callback).
La Pila de Llamadas de Funciones (Call Stack)
JavaScript es un lenguaje de programación de un único subproceso, lo que significa que tiene una sola Pila de llamadas a funciones (Call Stack). Por lo tanto, puede hacer una cosa a la vez.
El Call Stack es una estructura de datos que registra básicamente en qué parte del programa estamos. Si entramos en una función, la colocamos en la parte superior de la pila. Si regresamos de una función, salimos de la parte superior de la pila. Eso es todo lo que la pila puede hacer.
Veamos un ejemplo.
/**
@file Ejemplo JS número factorial.
@author Gonzalo Chacaltana Buleje <[email protected]>
@version 1.0
*/
/**
Función que calcula el número factorial de un número.
@param {number} x - Número entero.
@returns {number} - Factorial de un número.
*/
function calculateFactorial(x) {
var r = 1;
if (Number.isInteger(x)) {
for (var i = 1; i <= x; i++) {
r *= i;
}
}
return r;
}
/**
Función que imprime en la consola el factorial de un número.
@param {number} x - Número entero.
@returns {string}
*/
function printFactorial(n) {
var f = calculateFactorial(n);
console.log(f);
}
printFactorial(9);
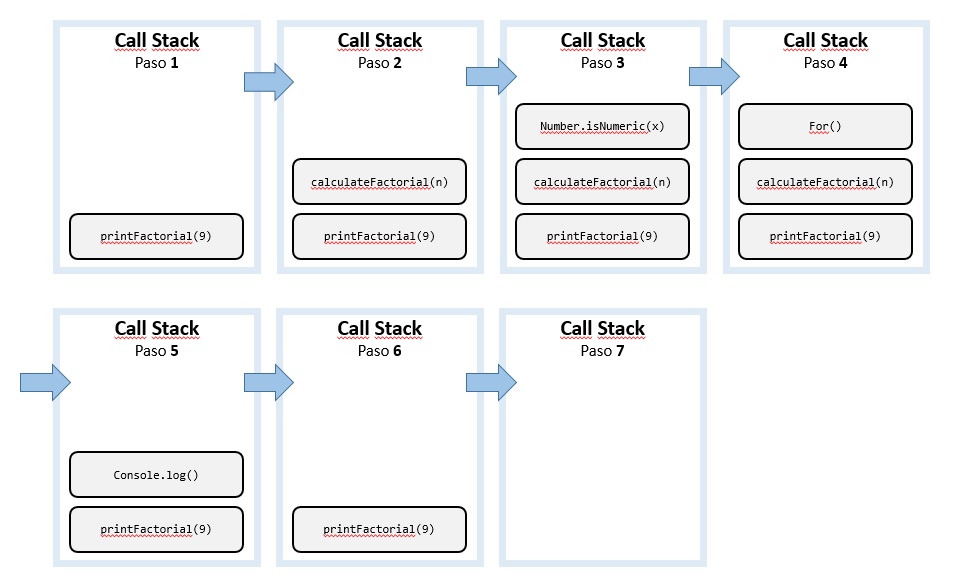
Cuando el motor comienza a ejecutar este código, la Pila de llamadas de Funciones (Call Stack) estará vacía. Luego, los pasos serán los siguientes:

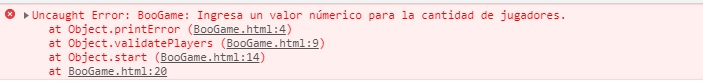
Cada entrada en la Pila de llamada de Funciones (Call Stack) se llama «Stack Frame«. En el siguiente ejemplo, se muestra como se lanza una excepción.
/**
@file BooGame Ejemplo de llamada a funciones.
@author Gonzalo Chacaltana Buleje <[email protected]>
@version 1.0
*/
/**
@class BooGame
*/
var BooGame = {
/**
Método que lanza una excepción con mensaje personalizado.
@param {string} message - Mensaje que devuelve la excepción.
@returns {exception}
*/
printError: function(message) {
throw new Error(message);
},
/**
Método que valida cantidad de jugadores.
@param {number} n - número de jugadores.
@returns {boolean}
*/
validatePlayers: function(n) {
if (isNaN(n)) {
var message = "BooGame: Ingresa un valor númerico para la cantidad de jugadores.";
this.printError(message)
}
return true;
},
/**
Método para iniciar el juego.
@param {number} n - número de jugadores.
@returns {string}
*/
start: function(n) {
if (this.validatePlayers(n)) {
console.log("BooGame: Cargando....");
}
}
};
var game = Object.create(BooGame);
game.start("dos");
Si ejecutamos este código en Google Chrome (suponiendo que este código se encuentre en un archivo llamado BooGame.js), se generará el siguiente stack trace:

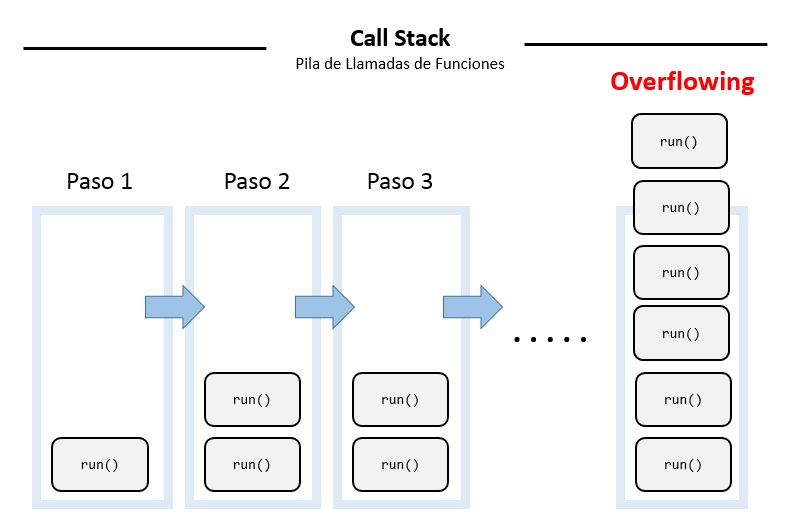
Overflowing
Esto sucede cuando alcanzas el tamaño máximo del Call Stack. Y eso podría suceder con bastante facilidad, especialmente si está utilizando funciones de manera recursiva sin probar el código de forma exhaustiva. Por ejemplo:
function run() {
run();
}
run();
Cuando el motor comienza a ejecutar este código, comienza llamando a la función «run()«. Esta función, sin embargo, es recursiva y comienza a llamarse a sí misma sin condiciones de terminación. Entonces, en cada paso de la ejecución, la misma función se agrega a la Pila (Call Stack) una y otra vez. Se ve algo como esto:

Sin embargo, en algún momento, el número de llamadas de función en la Call Stack excede su tamaño, y el navegador decide tomar medidas, lanzando un error, que puede verse más o menos así:

Ejecutar código en un único subproceso puede ser bastante fácil, ya que no tiene que lidiar con escenarios complicados que surgen en entornos de subprocesos múltiples. Pero correr en un solo hilo también es bastante limitante.
Como JavaScript tiene una sola Call Stack, ¿Qué sucede cuando tienes funciones en la Call Stack que toman una gran cantidad de tiempo para ser procesadas? ¿Esto nos impacta?, la verdad Si y mucho.
El problema es que mientras la Call Stack tiene funciones para ejecutar, el navegador no puede hacer otra cosa: se bloquea. Esto significa que el navegador no puede procesar, no puede ejecutar ningún otro código, simplemente está bloqueado. Y esto crea problemas si quieres buenas UI (User Interfaces) fluidas en tu aplicación.
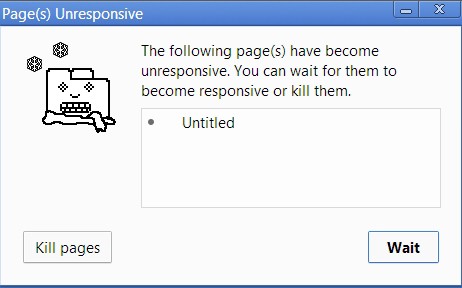
La mayoría de los navegadores ante este escenario de bloqueo, generan un mensaje de error, preguntándole si desea finalizar la página web. ¿Se te hace familiar la siguiente imagen?

Entonces, ¿cómo podemos ejecutar código pesado sin bloquear la interfaz de usuario y hacer que el navegador no responda?. La solución es utilizar asynchronous callbacks. En los enlaces de referencia, les comparto un artículo completo sobre este tema.
Fuentes de referencia: